Xamarin MasterDetailPage has large margin/padding at top
 When creating an app the uses a MasterDetailPage as the root Page, you might sometimes find that you've got a large set of padding at the top of all your pages with seemingly no way to remove it.
When creating an app the uses a MasterDetailPage as the root Page, you might sometimes find that you've got a large set of padding at the top of all your pages with seemingly no way to remove it.
Okay so this is what you're currently doing or something similar... In your app page, you have something like this:
Application.Current.MainPage = new NavigationPage(new MainPage());
And in your MasterDetailPage within the onSelected handler of the menu, you set your pages to also use NavigationPage like this:
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
That works fine; it loads new pages and seems to flow correctly. Until...
What's that space at the top coming from? Is that padding or what?
So you try setting it to hide the navigation bar using this:
NavigationPage.SetHasNavigationBar(this, false);
But that doesn't solve your issue, what's going on?
So it all comes back to the first line of code we mentioned, Your MasterDetailPage should not be wrapped with a NavigationPage when you set it as the MainPage, it should look like this:
Application.Current.MainPage = new MainPage();
Also, make sure you remove any line you find that removes the navigation bar for content pages, like the one above that uses SetHasNavigationBar, as this will hide the bar you do want.
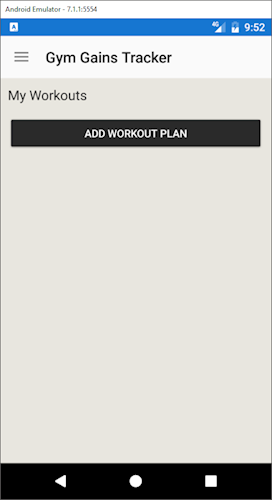
Now your issue should be solved. Congrats. It'll now look something like the image on the right. As you can see there is no longer any padding at the top pushing all the content down.
For some useful example code check this example project out, it might not run as it's a fairly old project and the NuGet packages are out of date, but the example code is still very relevant and works well: https://developer.xamarin.com/samples/xamarin-forms/Navigation/MasterDetailPage/
Edit: For more information, see this useful post on the Xamarin forums: https://forums.xamarin.com/discussion/comment/185322/#Comment_185322
Published at 24 Nov 2016, 09:39 AM
Tags: Xamarin,Xamarin Forms
